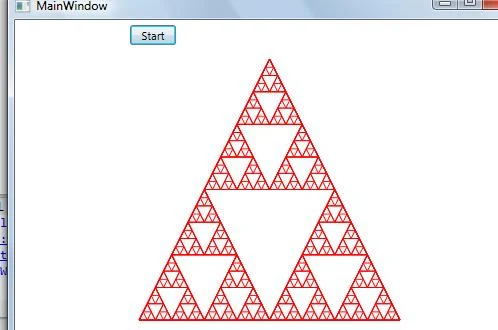
In this post, I will show you how to draw the Sierpinski triangle in WPF.
Create a new WPF application and add the following code in MainWindow.XAML
<Window x:Class="Sierpinski.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Viewbox Stretch="Uniform">
<StackPanel>
<StackPanel Orientation="Horizontal"
Margin="5,5,5,0">
<Button Name="btnStart" Click="btnStart_Click"
Width="50" Content="Start"/>
<TextBlock Name="tbLabel" Margin="20,5,0,0"/>
</StackPanel>
<Canvas Name="canvas1" Width="300" Height="300"
Margin="5"/>
</StackPanel>
</Viewbox>
</Grid>
</Window>
Open MainWindow.xaml.cs and add the following code into it
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Sierpinski
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private int depth = 0;
private int i = 0;
public MainWindow()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainWindow_Loaded);
}
void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
}
private void btnStart_Click(object sender, RoutedEventArgs e)
{
canvas1.Children.Clear();
CompositionTarget.Rendering += StartAnimation;
}
private void StartAnimation(object sender, EventArgs e)
{
i += 1;
if (i % 40== 0)
{
Point p1 = new Point(canvas1.Width / 2, 10);
Point p2 = new Point(10, canvas1.Height - 10);
Point p3 = new Point(canvas1.Width - 10, canvas1.Height - 10);
DisplayTriangle(canvas1, p1, p2, p3, depth);
depth += 1;
if (depth > 5)
{
CompositionTarget.Rendering -= StartAnimation;
}
}
}
private void DisplayTriangle(Canvas canvas, Point p1, Point p2, Point p3, int deep)
{
if (deep > 0)
{
// Get the midpoint on each edge in the triangle
Point p12 = midpoint(p1, p2);
Point p23 = midpoint(p2, p3);
Point p31 = midpoint(p3, p1);
// Recursively display three triangles
DisplayTriangle(canvas, p1, p12, p31, deep-1);
DisplayTriangle(canvas, p12, p2, p23, deep-1);
DisplayTriangle(canvas, p31, p23, p3, deep-1);
}
else
{
// Draw a triangle to connect three points
DrawLine(p1, p2, canvas1);
DrawLine(p1, p3, canvas1);
DrawLine(p2, p3, canvas1);
return;
}
}
private void DrawLine(Point From, Point To, Canvas TargetCanvas)
{
Line line = new Line();
line.Stroke = Brushes.Red;
line.StrokeThickness = 1.0;
line.X1 = From.X;
line.Y1 = From.Y;
line.X2 = To.X;
line.Y2 = To.Y;
TargetCanvas.Children.Add(line);
}
private static Point midpoint(Point p1, Point p2)
{
return new Point((p1.X + p2.X) / 2, (p1.Y + p2.Y) / 2);
}
}
}