Imagine you have a wcf application that return xml response but after some time your requirements changed that we want to return multiple response (XML /Json) from the same service.How do you achieved this? Earlier it was nightmare for developer to return multiple response from .net.
Now you have a good news that you can return multiple response from wcf 4.0 with a very minimal changes.
So In this post I am going to show you how to return multiple response from wcf in .net framework 4.0
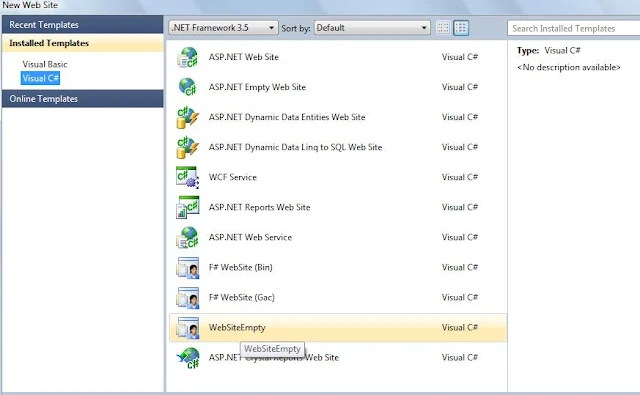
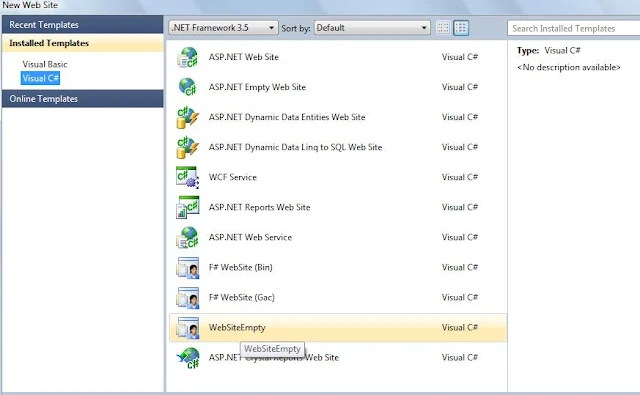
Open visual studio and create an empty website.

So In this post I am going to show you how to return multiple response from wcf in .net framework 4.0
Open visual studio and create an empty website.

Right click on the website project and add a new wcf service.It will create three files named Service.svc,IService and Service.cs.
Open IService.cs file and paste the following code
Open Service.cs file and add following code
Right click on App_Code folder and add new class named Person and add following code(This class contains dummy data for demo purpose only )
Till now whaterver I have created so for is normal process for creating wcf service application in .net.Now open web.config and go to endpointBehaviours section and set automaticFormatSelectionEnabled equal to true .
<?xml version="1.0"?> <!-- For more information on how to configure your ASP.NET application, please visit http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.serviceModel> <services> <service name="Service" behaviorConfiguration="ServiceBehavior"> <endpoint address="" binding="webHttpBinding" behaviorConfiguration="JsonBehavior" bindingConfiguration="" contract="IService"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="JsonBehavior"> <webHttp automaticFormatSelectionEnabled="true"/> </behavior> </endpointBehaviors> <serviceBehaviors> <behavior name="ServiceBehavior"> <!-- To avoid disclosing metadata information, set the value below to false and remove the metadata endpoint above before deployment --> <serviceMetadata httpGetEnabled="true"/> <!-- To receive exception details in faults for debugging purposes, set the value below to true. Set to false before deployment to avoid disclosing exception information --> <serviceDebug includeExceptionDetailInFaults="true"/> </behavior> </serviceBehaviors> </behaviors> </system.serviceModel> <system.web> <compilation debug="true" targetFramework="4.0"> </compilation> <pages controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID"/></system.web> </configuration>
What does automaticFormatSelectionEnabled do? It is a new property introduced in wcf 4.0 that do following task.
When enabled, automatic formatting chooses the best format in which to return the response. It determines the best format by checking the following, in order:
In the above page I have added two functions XmlCall and JsonCall function and I am calling these two functions on button click.Run and test the application you will see that same service is returning multiple respnse.
When enabled, automatic formatting chooses the best format in which to return the response. It determines the best format by checking the following, in order:
-
The media types in the request message’s Accept header.
-
The content-type of the request message.
-
The default format setting in the operation.
- The default format setting in the WebHttpBehavior.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="Scripts/jquery-1.3.2.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $("#btnJson").click(function () { JsonCall(); }); $("#btnXml").click(function () { XmlCall(); }); }); function XmlCall() { $.ajax( { type: "POST", url: "Service.svc/GetAll", dataType: "xml", contentType: "application/xml", data: "", success: function (ret) { alert(ret); } }); } function JsonCall() { $.ajax( { type: "POST", url: "Service.svc/GetAll", dataType: "json", contentType: "application/json", data: "{}", success: function (ret) { alert(ret); } }); } </script> </head> <body> <form id="form1" runat="server"> <div> <input type="button" id="btnJson" value="Get JSON" /> <input type="button" id="btnXml" value="Get XML" /> </div> </form> </body> </html>
In the above page I have added two functions XmlCall and JsonCall function and I am calling these two functions on button click.Run and test the application you will see that same service is returning multiple respnse.



